WordPressでTwitchの動画を埋め込みたいけど上手くいかない!
先日僕もかなり苦労したので解決策を記しておきます!
今後もTwitchのアップデートなどには要注意ですね。
はじめに
先日コチラの記事を執筆する際に、せっかくだからTwitchの動画を埋め込んで読んでくれた人が試合のアーカイブにすぐ飛べるようにしよう!と思ったのが事の発端です。
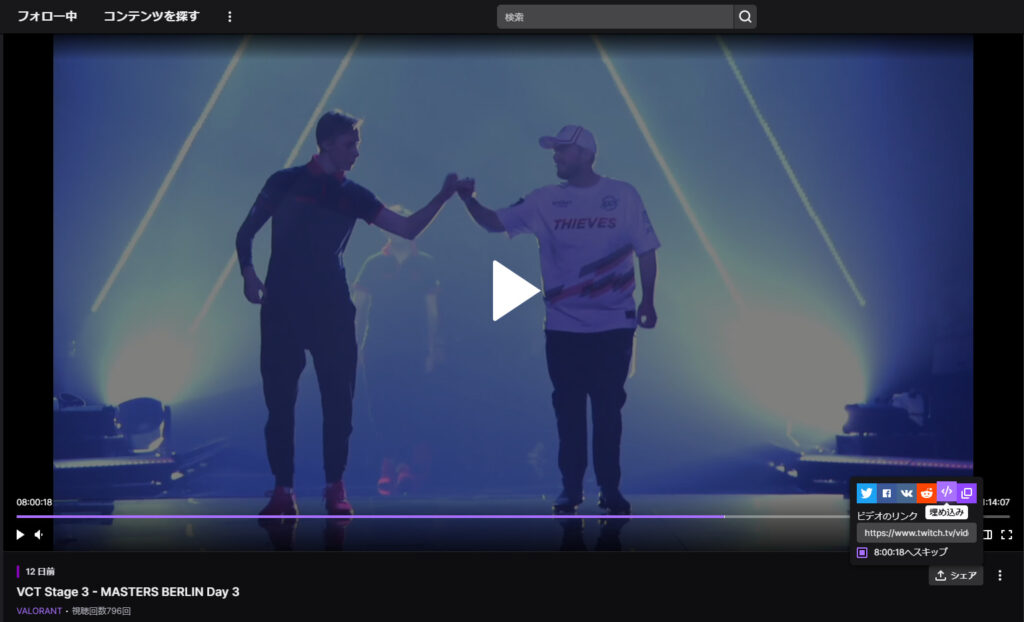
こんな風にですね。
Twitchと並ぶ超王手動画サイトだと、YouTubeはWordPressのブロックがありますよね。
なので、このYouTubeのブロックを使えば動画を埋め込めるということはわかります。
しかし、Twitchのはないんですよね。
なので、Twitchのページからコードを持ってきて、ブログの記事に埋め込む必要があります。
ただ、僕はこのステップのとある問題でかなり四苦八苦したので今回はその内容と今後のために記すとともに紹介しようと思います!
Twitchといえば今や最大手のストリーミングプラットフォームで、先ほどの記事で取り上げたVALORANTの公式大会を始めとした多くのE-Sportsシーンやゲーム配信が配信されています。
僕がメインでプレイしているFF14のレイドレースもTwitchで配信するのが主流ですし、僕が所属していたTAチームもTwitchで配信していたり、他にもFIFAやCoDもTwtichで配信する人気ストリーマーは沢山います。
ですからTwitchのアーカイブなどをブログに埋め込みたいシーンは今後もありそうですから常にアンテナをはっておきたいですね。
僕の環境
先に僕の環境を紹介しておきます。
といっても、今回の手順を行うにあたって特別なプラグインなどを導入したわけではないので、紹介するのはWordPressのバージョンとテーマの種類・バージョンになります。
- WordPress : バージョン 5.8
- テーマ:Cocoon : バージョン 2.3.6
この環境ではYouTubeの埋め込みブロックはあってもTwitchの埋め込みブロックはないので、後述の手順で埋め込みを行いました。
埋め込み手順
実際に僕が行った埋め込み手順は以下の通りになります。
- Twitchのアーカイブでシェアから埋め込みをクリック
- iframeを使用の文をコピー
- ブログ記事編集画面でカスタムHTMLのブロックを選択
- コピーしたiframe分を張り付け
- www.example.comを自身のドメインに書き換え
もう少し詳しく説明していきますね。
Twitch側
まず、埋め込みたい動画のページをTwitchで開いて、シェアを選びます。
そして、埋め込みを選んでクリックしましょう。
この時、再生を始めたい場所が決まっている場合は8:00:18へスキップの部分を好きな時間にし、チェックボックスが紫になるようにチェックを入れます。

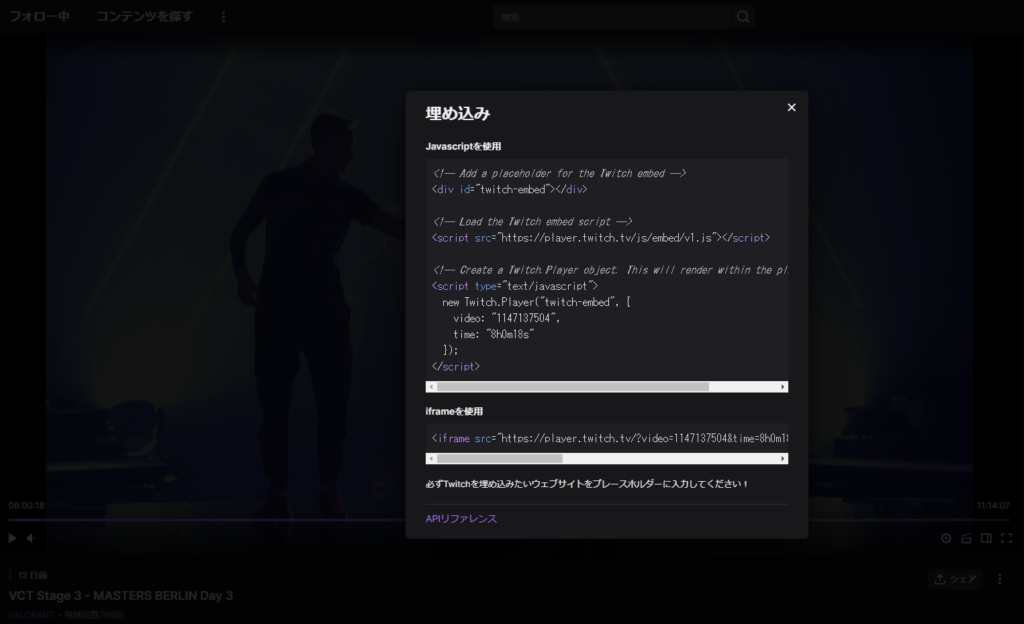
埋め込みを選ぶとこの様な画面が出るので、下側のiframeを使用の方に書いてある文を全てコピーします。

これでTwitch側で行う操作は終了です。
ブログ側
それでは、ブログ側の操作になります。
こちらはシンプルで、記事の挿入したい箇所にカスタムHTMLのブロックを挿入します。
恐らくHTMLを挿入するブロックなら大丈夫だと思いますよ。
そして、先ほどコピーした文を貼り付けましょう。
すると、この様な感じの文が貼られていると思います。
<iframe src="https://player.twitch.tv/?video=1147137504&time=8h0m15s&parent=www.example.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>この文の中に、赤字で示したwww.example.comという部分があるので、これを自身のドメインに変更します。
例えば、僕のブログの場合はbunchiry.comというドメインですから、ここをbunchiry.comに変更しました。
こういう感じですね。
<iframe src="https://player.twitch.tv/?video=1147137504&time=8h0m15s&parent=bunchiry.com" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>これで埋め込みは完了です!
ちなみに、この文のheightとwidthの数字を変更すると動画のサイズを変更することもできるますね。
ただ、Twitch側の規約があるのでそこは気をつけましょう。
僕が躓いた場所
僕が躓いたのは最後のiframe文のwww.example.comを自身のドメインに置き換えるという部分です。
ググって出てきたいくつかのページではこのような情報がなかったので、試しにいじってみたらできたという流れですね。
Twitchの埋め込みの画面で
Be sure to fill in the placeholder with the site you want to embed Twitch on!
と書かれていたのでもしかしたらと思ったらビンゴだったわけです。
どうやらTwitch側のフォーマットが少し変わったからのようですね!
さいごに
Twitchは今や世界でも最大手のストリーミングプラットフォームですから、今後もブログに埋め込みたいケースはあると思います。
今回僕が躓いた箇所は比較的最近のアップデートで変わった部分のようですから、今後もTwitchの情報にはアンテナをはっていきたいところですね!









コメント